Warenkorb

14
.
05
.
2020









Im ersten Teil dieser Serie habe ich euch bereits gezeigt, wie ihr einen atmosphärischen Blütenstaub-Effekt auf eure Fotos anwenden könnt. In diesem zweiten Tutorial über Fotoanimationen in Adobe After Effects erkläre ich, wie ihr den Effekt „Turbulentes Versetzen“ so anwendet, dass ihr damit Wasser animieren könnt und dadurch euer Bild zum Leben erweckt.
Wie immer stellt der erläuterte Weg nur eine von vielen Möglichkeiten dar. Ich habe mich für „Turbulentes Versetzen“ entschieden, da man mit diesem Effekt sehr schnell sehr gute Ergebnisse in der Imitierung von Wellen erzielen kann. Solltet ihr nach komplexeren Lösungen suchen, bietet After Effects zum Beispiel noch den Effekt „Wave World“ an.
Mit dem Effekt „Turbulentes Versetzen“ kann man sich Muster bzw. Verzerrungen erstellen, welche als Grundlage für die Bewegung in einem Bild dienen, indem sie Pixel entsprechend dieser Verzerrung verschieben. Der Effekt kombiniert zwei andere Effekte in einem: „Fraktales Rauschen“ („Fractal Noise“) und „Versetzen“ („Displacement Map“).
Um das Ganze etwas greifbarer zu machen, haben wir einmal eine Grafik mit einem einfachen Raster erstellt, auf welche wir den Effekt mit verschiedenen Einstellungen angewendet haben. Diese Grafik könnt ihr euch hier für Testzwecke herunterladen:
Unsere Animationen mit einer Umdrehung der „Evolution“, und das über 6 Sekunden, sowie der aktivierten „Zyklusevolution“ (mehr dazu unter „Anpassung des Effektes“) sehen so aus:
Neben „Turbulent“, „Wölben“ und „Drehen“ bietet Adobe unter anderem auch noch die Optionen „Turbulent (sanfter)“, „Wölben (sanfter)“ und „Drehen (sanfter)“, welche jeweils die gleiche Wirkung erzeugen, nur mit dem Unterschied, dass mit der Option „sanfter“ weichere Verkrümmungen erreicht werden, die mehr Zeit zum Rendern benötigen können, wie Adobe hier erklärt.
So wird die Komposition mit den richtigen Einstellungen erstellt, die Bilder importiert und der Effekt angewendet:
Nun geht es an das Anpassen des Effektes über das Bedienfeld „Effekteinstellungen“, welches sich automatisch geöffnet hat. Im Folgenden gebe ich einige Empfehlungen für die Einstellungen, jedoch könnt ihr damit herumspielen, da die Anpassung von eurem Bild abhängig ist. Ich gehe nur auf die Änderungen ein, die von den Standardeinstellungen abweichen:


Evolution:
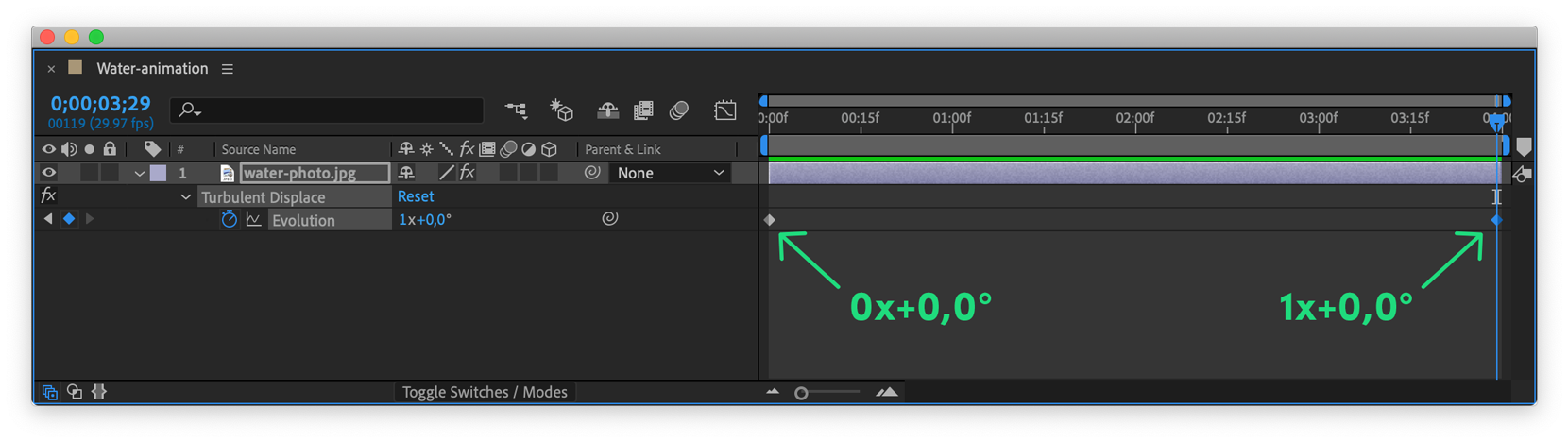
Erster Keyframe ganz am Anfang der Zeitleiste: 0x+0,0°
Zweiter Keyframe ganz am Ende der Zeitleiste: 1x+0,0° (entspricht 0x+360°, also einer vollständigen Umdrehung)
Achtung! Erst wenn ihr die Keyframes für die Evolution korrekt in eurer Zeitleiste gesetzt habt, seht ihr eine Bewegung, wenn ihr den Effekt über die Leertaste abspielt. Dafür muss die Animation erst einmal gerendert werden, bevor sie in Echtzeit abgespielt werden kann. Gerendert ist die Animation dann, wenn der grüne Balken unter dem Zeitmarker durchgehend über die Zeitleiste verläuft (siehe Screenshot oben).
Evolution Options: Cycle Evolution
Diese Einstellung sorgt dafür, dass das Muster am Ende einer jeden Umdrehung wieder zum Ursprung zurückkehrt. Somit sparen wir uns, das Video im Anschluss über eine Überblendung in ein Loop-Video umzuwandeln. Die programmatische Rückkehr zum Ursprung erzielt zudem auch ein perfektes Ergebnis. Sie funktioniert jedoch nur bei ganzen Umdrehungen.
Size: 20,0 (abhängig von der Größe der Wellen im Bild)
Falls ihr eure Wellen beschleunigen möchtet, könnt ihr entweder mehr Umdrehungen bei „Evolution“ angeben, oder aber die Komposition (wie in Schritt Nr. 1 beschrieben) kürzer laufen lassen.
Wie ihr das Video rendern könnt, erkläre ich im ersten Teil dieser Reihe (zum Thema Blütenstaub-Animation). Unser Ergebnis ist schließlich fertig:






Wir sind Ihre Kreativagentur für die Umsetzung von Ihrem Online-Shop bis hin zu professionellen Studio-Aufnahmen. Dabei haben wir den Workflow so optimiert, dass der Fokus auf der effizienten Umsetzung liegt. Auch dank unseres Abo-Modells bieten wir eine Flexibilität, die es Ihnen ermöglicht sofort auf Veränderungen im Geschäftsalltag zu reagieren: Passen Sie die Aufgaben im Task-Management-Tool einfach an, fügen Sie neue Aufgaben hinzu oder löschen diejenigen, die nicht mehr benötigt werden.
Figma ist das führende Designtool wenn es um User Interface-Designs, schlichtes Prototyping und Design-Systeme geht. Die meisten Designaufgaben wie beispielsweise Webdesigns setzen wir daher mit Figma um. Print-Produkte werden mit Adobe InDesign realisiert.
Webflow ist DAS Tool, wenn es um die Umsetzung professioneller Webseiten geht. Webflow CMS, Webflow E-Commerce, Webflow Interactions oder Webflow Localization sind dabei nur einige Features, die Prozesse ungemein beschleunigen und unendliche Möglichkeiten bieten.
Kataloop hat eine exklusive Sammlung an hochwertigen Fotos und Videos, die Sie in Ihren Projekten verwenden können. Lizenzieren Sie die Medien mit wenig Klicks oder abonnieren Sie Kataloop, um ein monatliches Kontingent zu erhalten.
Signalisieren Sie Ihrer Zielgruppe Professionalität und Qualität durch eine hochwertig produzierte, einheitliche Bildwelt! In Kataloops Studio realisieren wir Foto- und Video-Konzepte, die Ihre Markenidentität stärken und dadurch Ihre Umsätze steigern.
Cinemagramme
Corporate Design Styleguides
Mikrointeraktionen
Stilllebenfotografie
Grafikdesign
Online-Shops
Lottie-Animationen
Branding
Produktfotografie
Komplexe Webseiten-Animationen
Statische Kurzvideos
Custom Code
Druckprodukte
(Streamline)-Icons
Landingpages
Mikrovideos
Cinemagramme
Corporate Design Styleguides
Mikrointeraktionen
Stilllebenfotografie
Grafikdesign
Online-Shops
Lottie-Animationen
Branding
Produktfotografie
Komplexe Webseiten-Animationen
Statische Kurzvideos
Custom Code
Druckprodukte
(Streamline)-Icons
Landingpages
Mikrovideos